Wechat Js Sdk
If you're looking for video and picture information linked to the key word you have come to pay a visit to the ideal blog. Our site gives you suggestions for viewing the maximum quality video and image content, hunt and find more informative video content and images that fit your interests.
comprises one of tens of thousands of video collections from several sources, especially Youtube, therefore we recommend this movie for you to see. This site is for them to visit this site.

Introduce enterprise wechat js-sdk.
Wechat js sdk. Our file storage path is Alibaba cloud OSS and it is the same with other open resources. Use npm start or npm run dev to start the demo. Copy the demowechat-config-samplejs to demowechat-configjs and use your own appId appSecret and other configs like payment if your want to enable them. Contribute to NuoHuiwechat-js-sdk development by creating an account on GitHub.
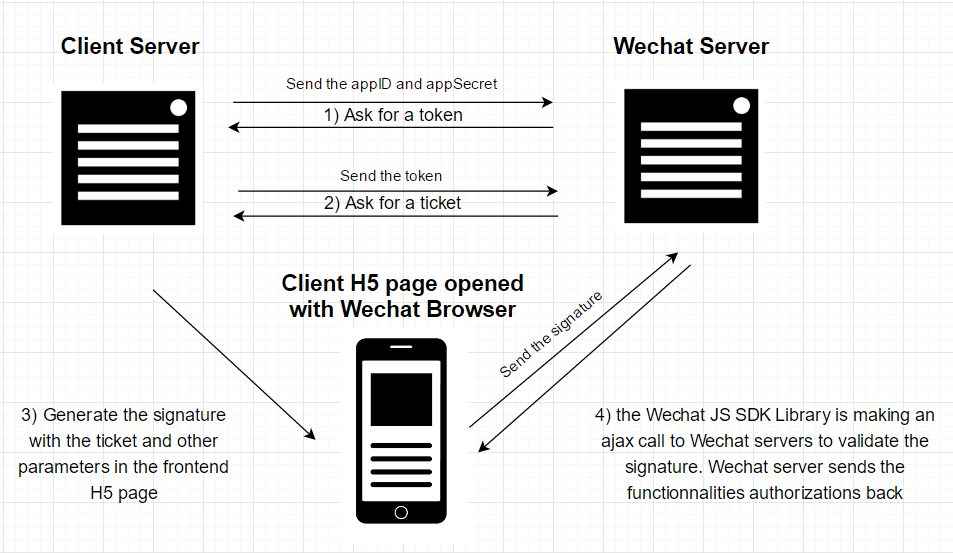
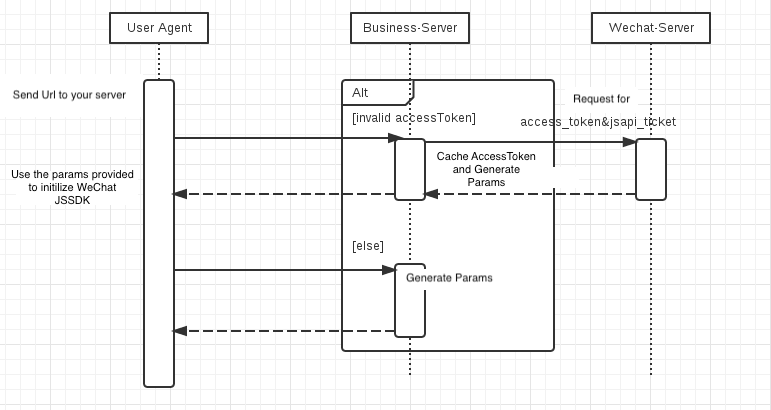
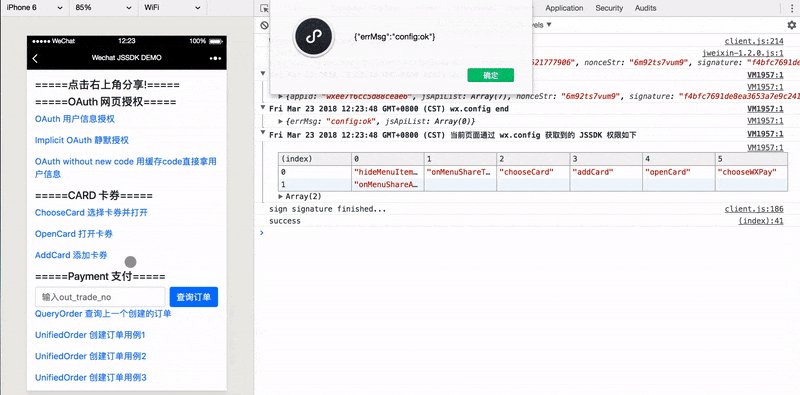
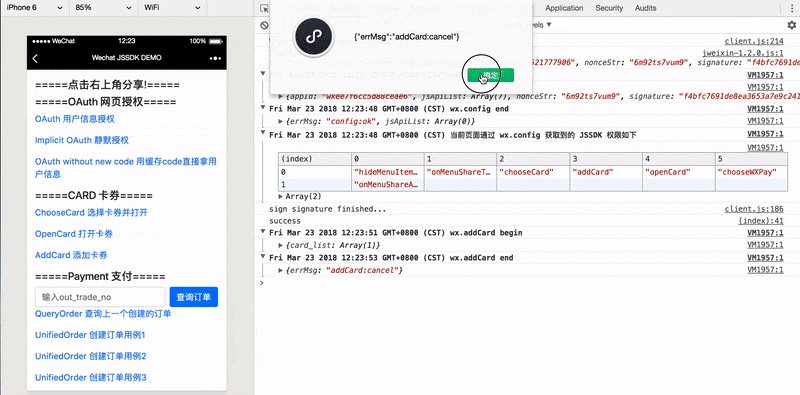
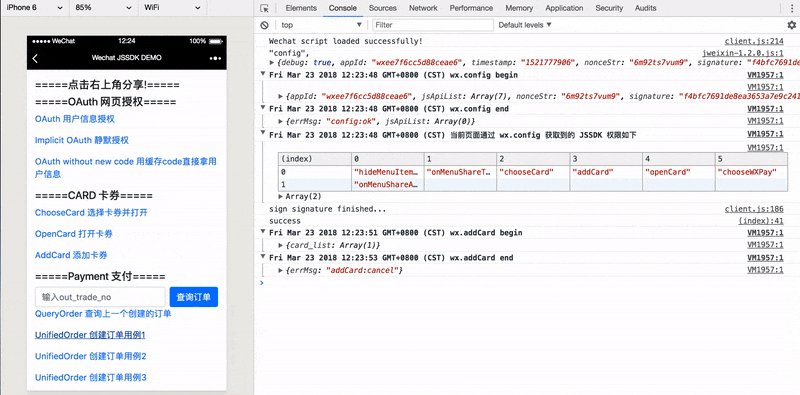
Contribute to bradwoo8621wechat-js-sdk-s development by creating an account on GitHub. Wechat JS-SDK is a web development toolkit based on Wechat provided by Wechat Public Platform for web developers. It should return a Promise and resolves with an object contains WeChat configuration parameters appId timestamp nonceStr and signature. Native mobile applications APP Web-based applications powered within WeChat in-app browser H5.
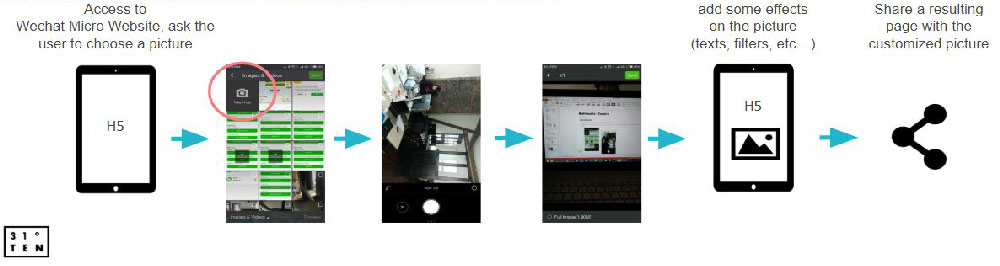
What is WeChat JSSDK doing anyway. Copy the demowechat-config-samplejs to demowechat-configjs and use your own appId appSecret and other configs like payment if your want to enable them. The WeChat API and SDKs Native App SDK JS SDK for web allow developers to access and integrate the native functionalities of WeChat within different types of applications. Lets call the JS SDK and input our APP ID and APP Secret We add the CSS library Materialize to have a nice Graphical interface Lets improve the design of our webpage for practical reasons I put.
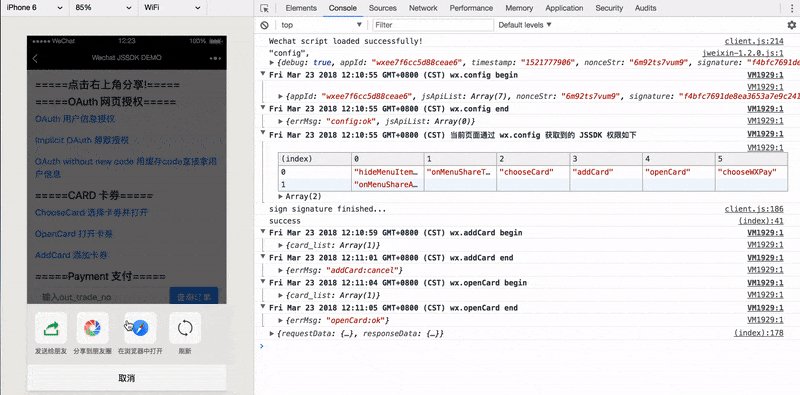
Wechaty lets you focus on your conversations and well do the chores. You are welcome to join our Wechaty Developers Home. It enables your website to access WeChats native mobile capabilities such as getting users GPS location sharing scanning QRcode etc. Enable console debug output.
Embedded H5 in enterprise wechat calling js-sdk wxpreviewFile Preview download files for vue20 Time2021-1-4. Go ahead and build your business logic based on Wechaty. Function to request WeChat JS-SDK configuration parameters. Use npm start or npm run dev to start the demo.
Wechat javascript sdk shadow for npm. Yuki-wechat-js-sdk v123 yuki-wechat-js-sdk. Wechaty was designed from the ground up to be easily installed and used to get your chatbot up and running quickly.
Focus on What Matters. RPA SDK for Chatbot Makers. Lets now add our JS following the WeChat Javascript SDK Documentation we must create a new wxconfig and then we will have all the required parameters output by PHP. Latest version published 4 years ago.
Join our WeChat Room. We couldnt find any similar packages Browse all packages. Inside the wxconfig in the jsApiList we are specifically asking to use the scan QR code function that WeChat provides for us. Contribute to houjq18wechat-nginx-lua-jssdk development by creating an account on GitHub.